Я пришел к этому решению, когда на моем сервере закончилось свободное пространство, а тариф на хостинге был самый максимальный. Львиная доля объема любого сайта — это фотографии, то есть медиатека. Так и в моем случае клиентские сайты с портфолио своих работ загромоздили весь сервер. Поехали.
Облачное хранилище для WordPress
Я пользуюсь облачным хранилищем от Selectel. Раньше использовал DigitalOcean, но из-за политики наглосаксов окончательно отказался от них. У селектела платишь за потребление в отличие от digitalocean. За 100 гигов получается чуть больше 200-300 рублей, у digitalocean 5$ за 250 гигов. Если найдете хранилища с поддержкой Amazon S3 API и OpenStack Swift дешевле — пишите в комменты.
Создаем контейнер
Регистрируемся по моей рефссылке и заходим в админку. Выбираем «Облачное хранилище».

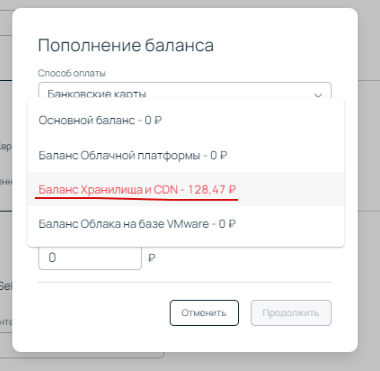
Пополните баланс на небольшую сумму 50-100 рублей вам хватит для тестирования. При оплате обратите внимание, что пополняете Баланс хранилища и cdn (там на каждую услугу отдельный баланс)

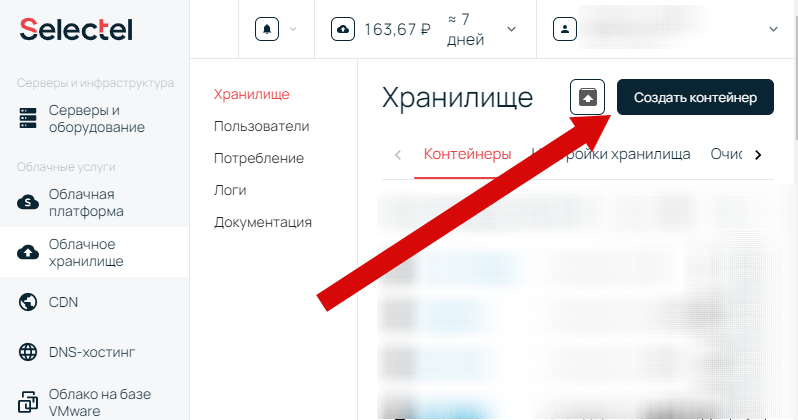
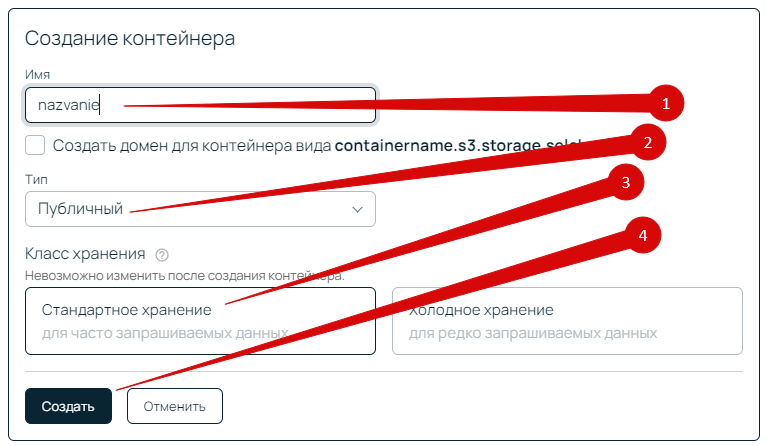
Потом создаем контейнер


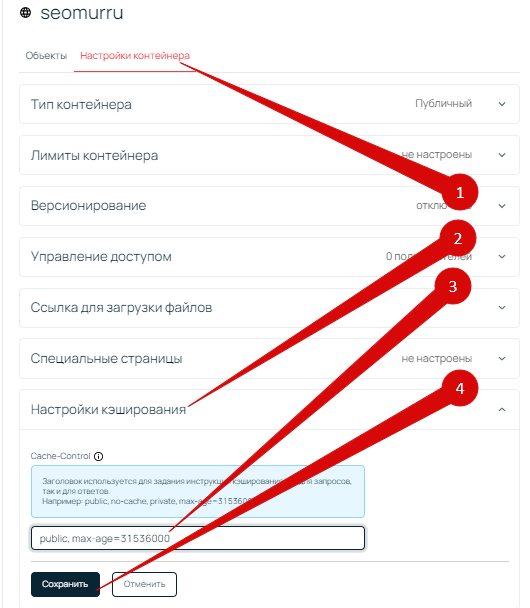
Переходим в настройки контейнера

Контейнер готов.
Создаем пользователя
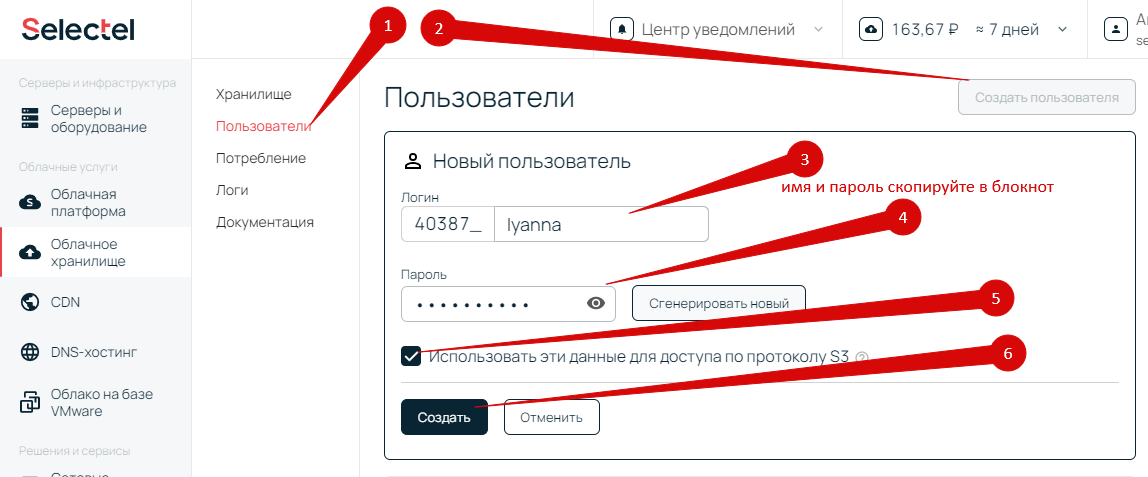
Далее нужно создать пользователя

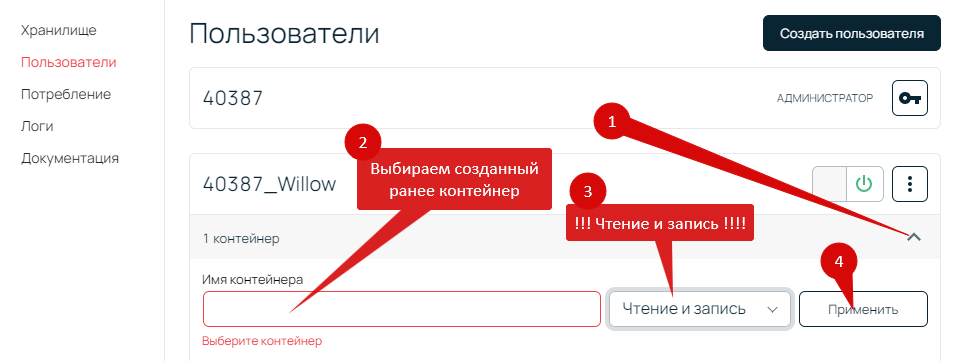
Свяжем пользователя и контейнер

3. Итого имеем:
- Контейнер облачного хранилища
- Пользователь с именем и паролем
Автозагрузка медиафайлов в облако
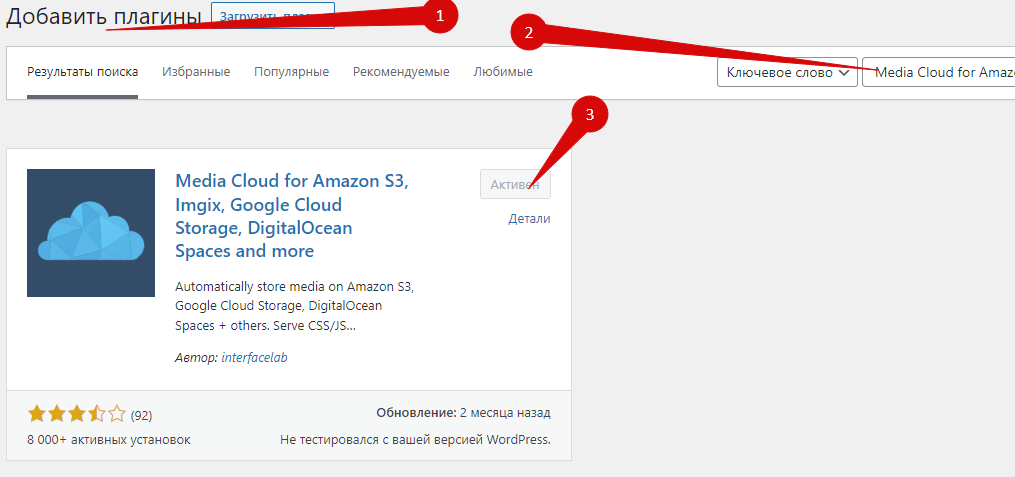
Устанавливаем плагин Media Cloud for Amazon S3, Imgix, Google Cloud Storage, DigitalOcean Spaces and more.






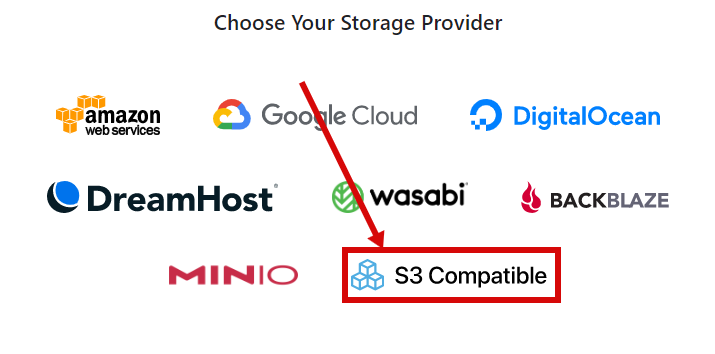
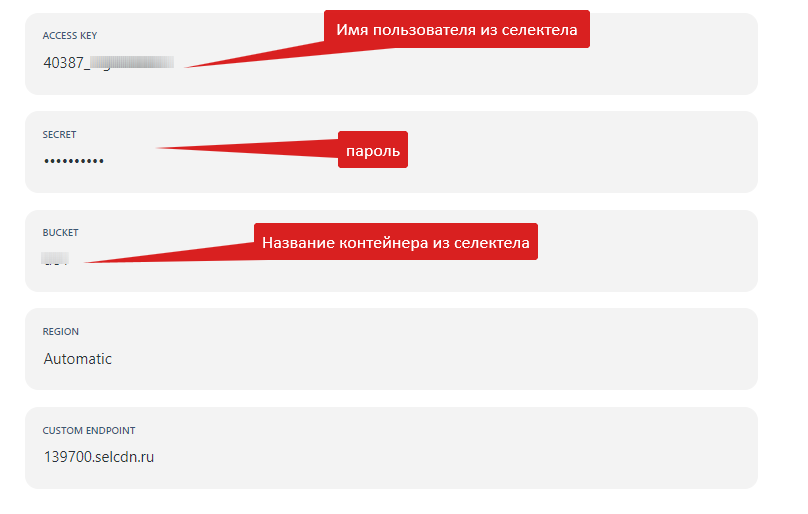
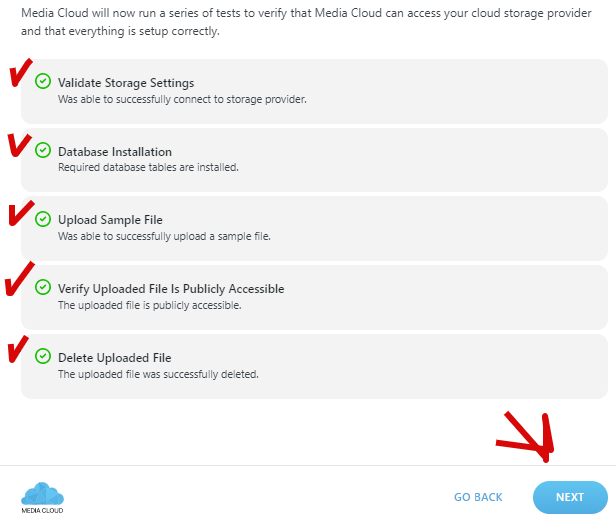
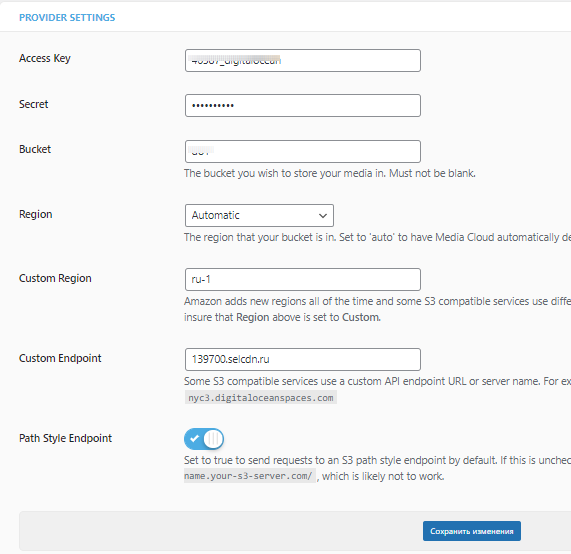
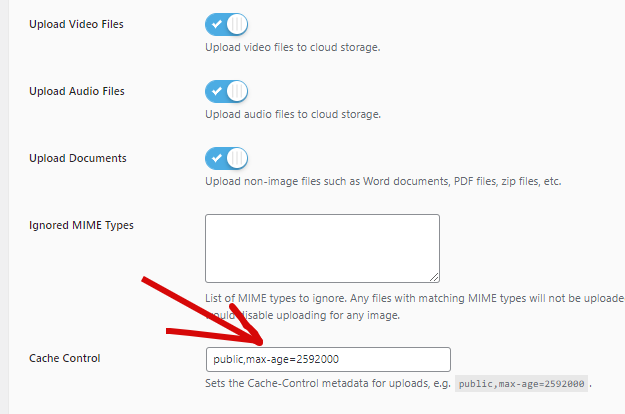
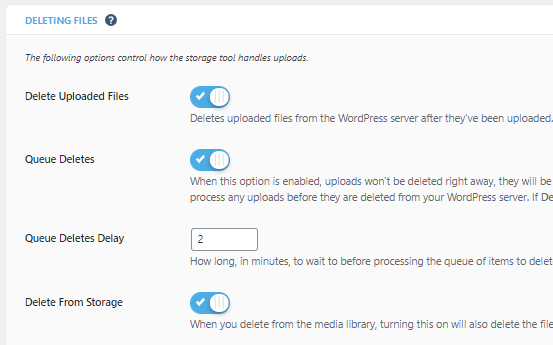
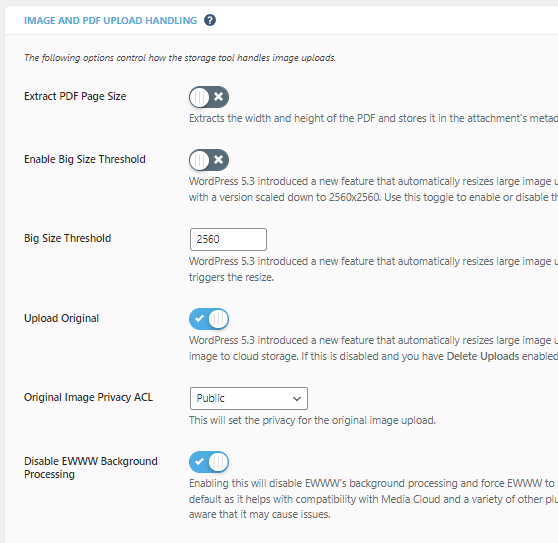
Далее попадаем на страницу настроек плагина. Дальше надо пройтись по всем настройкам. Внимательно смотрите, что указано на скриншотах ниже.




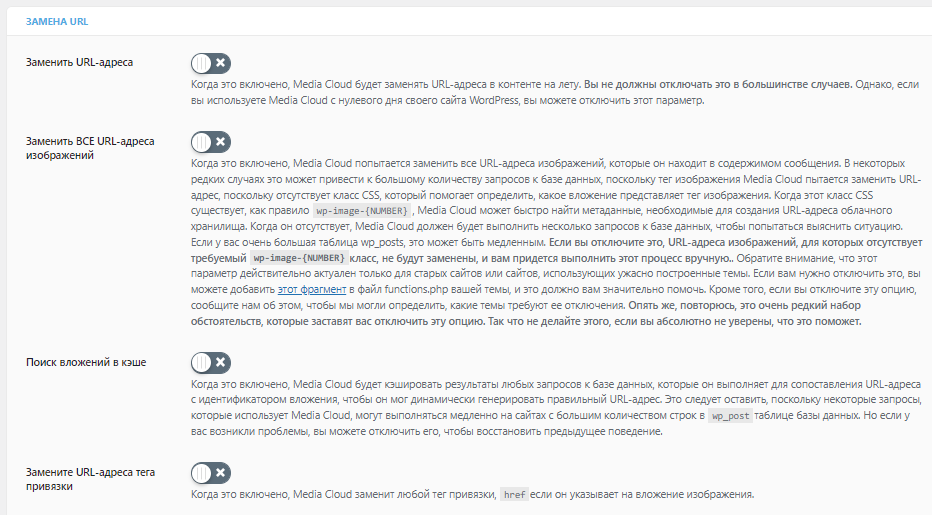
Далее важный раздел URL REPLACEMENT. Советую внимательно прочитать каждый пункт перед внесением изменений (В браузере жмите правой кнопкой Перевести на русский). Я снимаю галочки со всех пунктов.

Сохранить изменения. Готово
Переходим в галерею и проверяем загрузку. У изображений загруженных в хранилище отображается значок с облаком.

Синхронизировать всю старую медиатеку лучше вручную, а не через плагин. Скачайте по фтп папку wp-content/uplods и загрузите в соответствующий контейнер на селектеле. Подробную инструкцию как освободить место на сервере напишу, когда мне потребуется переносить медиатеку.
Подключаем CDN к WordPress
Теперь настроим, чтобы наши изображения отдавались еще быстрее через CDN (рассказывать про CDN не буду — почитать подробнее про CDN и узнать цены можете тут).
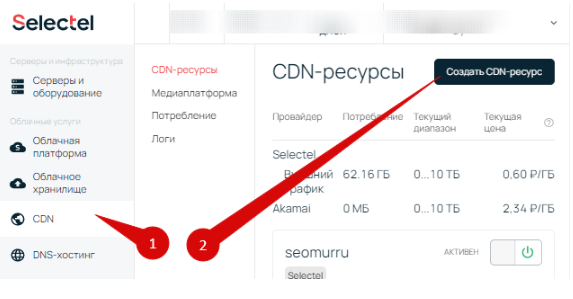
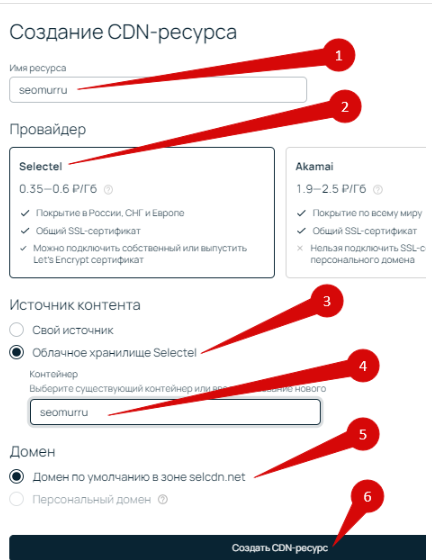
На селектеле переходим в раздел CDN

и создаем CDN-ресурс

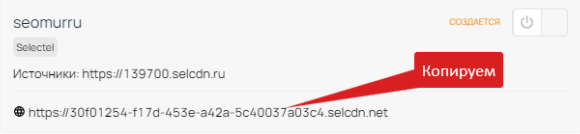
Копируем домен cdn ресурса

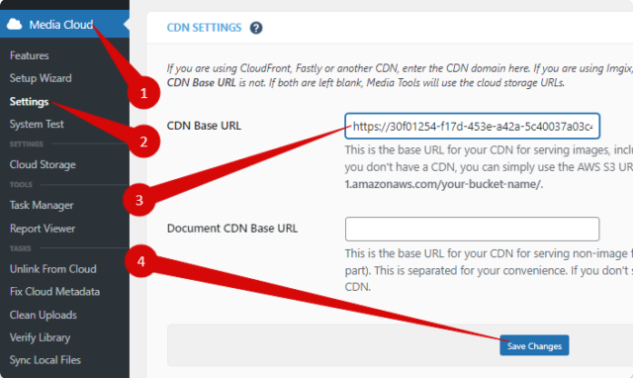
Возвращаемся в настройки плагина Media Cloud

Всё готово.
P.S. Я нашел еще один подобный плагин — WP OFFLOAD MEDIA. Буду тестировать его бесплатную версию. Если найдете какие-то другие решения — дайте знать в комментах.

@seomur
Это сайт с моими заметками по wordpress и woocommerce