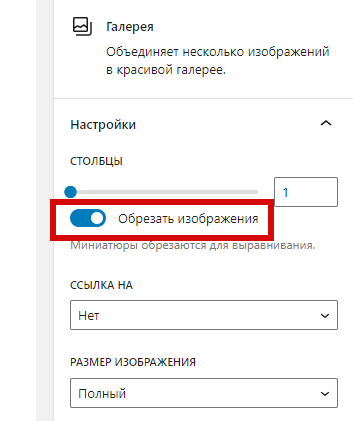
Добавляем стандартную галерею гутенберг. Присваиваем стиль
.mobileswapgallery
Добавляем css код
/*
*
* GALLERY
*
* */
@media all and (max-width:760px){
.wp-block-gallery .wp-block-image {
width:95% !important; /* если изображение на полный экран */
}
body .mobileswapgallery.is-layout-flex {
margin-left: calc(-50vw + 50%) !important;
margin-right: calc(-50vw + 50%) !important;
flex-wrap: inherit;
display: -webkit-box;
overflow-x: scroll;
gap:0;
}
.wp-block-gallery.has-nested-images.is-cropped .mobileswapgalleryfigure.wp-block-image:not(#individual-image) img, .wp-block-gallery.has-nested-images.mobileswapgallery figure.wp-block-image img {
border-right:5px solid #8e44ad;
}
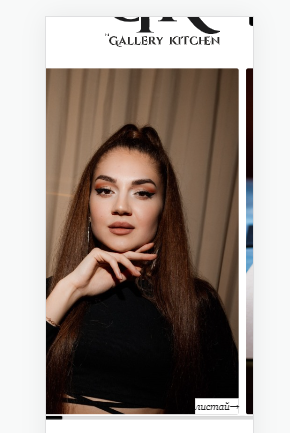
.mobileswapgallery figure:first-child:before {
content: 'листай → ';
font-family: 'georgia';
font-style: italic;
font-size: 24px;
color:#fff;
background: #2980b9;
position:absolute;
border:2px solid #3498db;
right:15px;
bottom:150px;
z-index:999;
padding:0 10px 0 10px;
border-radius:4px;
font-weight:bold;
-webkit-animation: flickerAnimation 5s infinite;
-moz-animation: flickerAnimation 5s infinite;
-o-animation: flickerAnimation 5s infinite;
animation: flickerAnimation 5s infinite;
}
.mobileswapgallery figure:first-child:after {
content: 'листай → ';
font-family: 'georgia';
font-style: italic;
font-size: 18px;
color:#fff;
text-align:right;
background: #8e44ad;
right:15px;
padding-right: 10px;
}
}
@keyframes flickerAnimation {
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
@-o-keyframes flickerAnimation{
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
@-moz-keyframes flickerAnimation{
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
@-webkit-keyframes flickerAnimation{
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
.animate-flicker {
-webkit-animation: flickerAnimation 1s infinite;
-moz-animation: flickerAnimation 1s infinite;
-o-animation: flickerAnimation 1s infinite;
animation: flickerAnimation 1s infinite;
}
/* */

@seomur
Это сайт с моими заметками по wordpress и woocommerce