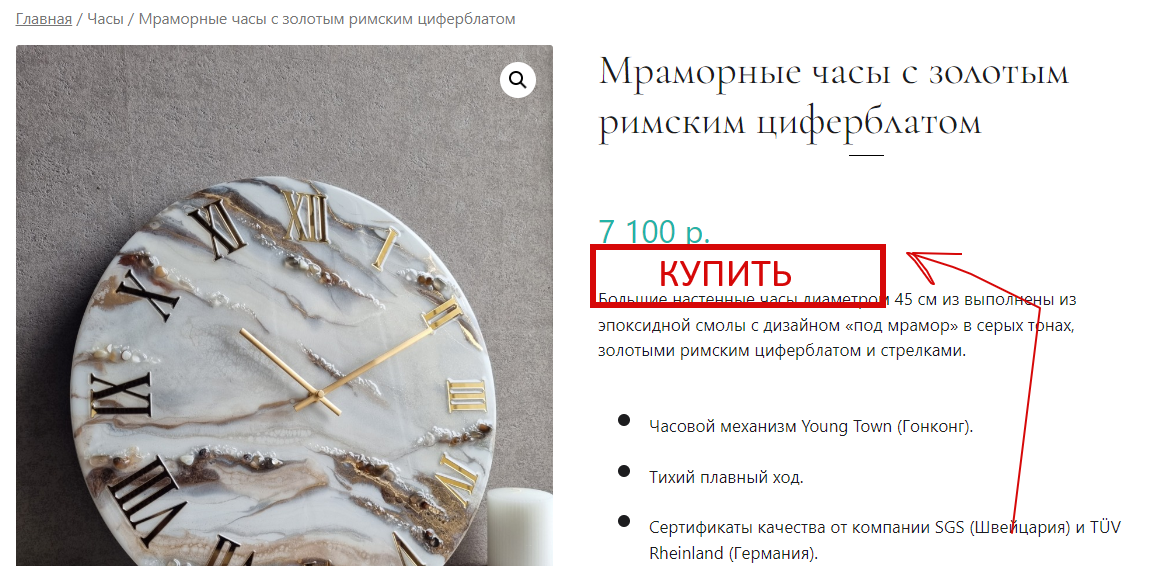
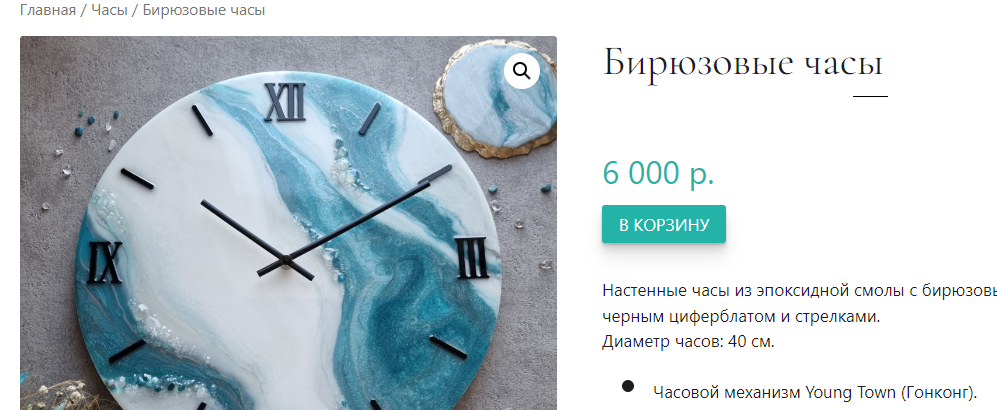
Когда кнопка «Добавить в корзину» перемещается вниз на страницу, это может снизить ваши шансы на конверсию. Следовательно, в таких ситуациях всегда лучше иметь кнопку «Добавить в корзину» вверху, чтобы клиенты могли легко нажимать на нее.
В этой статье я покажу, как вы можете переместить кнопку «Добавить в корзину» над кратким описанием продукта в WooCommerce.

Все, что нам нужно сделать, это разместить кнопку «Добавить в корзину» над кратким описанием.
Для этого добавьте следующий фрагмент кода в конец файла functions.php или загрузите свой плагин для добавления кода в functions.php WP.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 15 );Готово!

Если не срабатывает код
add_action( 'after_setup_theme', 'my_remove_product_result_count', 99 );
function my_remove_product_result_count() {
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
}
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 15 );
@seomur
Это сайт с моими заметками по wordpress и woocommerce