Бывает необходимо удалить лишние подключаемые стили CSS. Добавим код в functions.php.
Ниже пример кода. Например, удалим стили блоков Гутенберга.
// Удалим стили блоков Гутенберга
add_action( 'wp_enqueue_scripts', 'seomur_remove_css', 100 );
function seomur_remove_css(){
// wp_dequeue_style( 'сюда вставляем id стиля' );
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
wp_dequeue_style( 'wc-blocks-style' ); // Remove WooCommerce block CSS
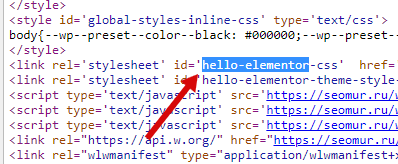
}Id стиля можете посмотреть в коде страницы.


@seomur
Это сайт с моими заметками по wordpress и woocommerce