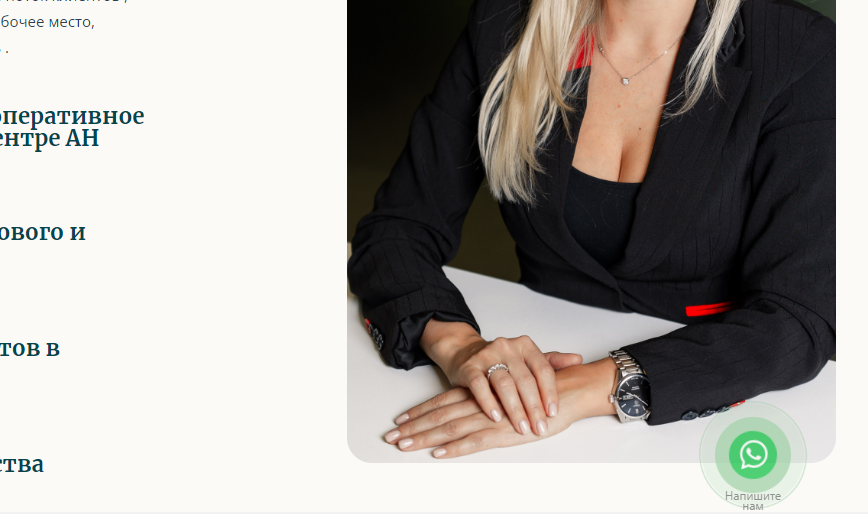
Покажу самый простой способ добавить плавающую кнопку на сайт wordpress.
Для этого нужно разместить в футере код
div class="trubka"><a href="https://wa.me/79997776655" id="popup__toggle"><span class="circlephone"></span><span class="circle-fill"></span><span class="img-circle"><span class="img-circleblock" style="display:block;"></span>Напишите нам</span></a></div>И добавить стили к нашей плавающей кнопке
#popup__toggle{bottom:5px;right:100px;position:fixed;z-index:999;}
.img-circle{background-color:#a3d1a9;box-sizing:content-box;-webkit-box-sizing:content-box;color: #666;line-height: 0.8em;text-align: center;font-size: 12px;}
.circlephone{box-sizing:content-box;-webkit-box-sizing:content-box;border: 2px solid #a3d1a9;width:150px;height:150px;bottom:-25px;right:10px;position:absolute;-webkit-border-radius:100%;-moz-border-radius: 100%;border-radius: 100%;opacity: .5;-webkit-animation: circle-anim 2.4s infinite ease-in-out !important;-moz-animation: circle-anim 2.4s infinite ease-in-out !important;-ms-animation: circle-anim 2.4s infinite ease-in-out !important;-o-animation: circle-anim 2.4s infinite ease-in-out !important;animation: circle-anim 2.4s infinite ease-in-out !important;-webkit-transition: all .5s;-moz-transition: all .5s;-o-transition: all .5s;transition: all 0.5s;}
.circle-fill{box-sizing:content-box;-webkit-box-sizing:content-box;background-color:#a3d1a9;width:100px;height:100px;bottom:0px;right:35px;position:absolute;-webkit-border-radius: 100%;-moz-border-radius: 100%;border-radius: 100%;border: 2px solid transparent;-webkit-animation: circle-fill-anim 2.3s infinite ease-in-out;-moz-animation: circle-fill-anim 2.3s infinite ease-in-out;-ms-animation: circle-fill-anim 2.3s infinite ease-in-out;-o-animation: circle-fill-anim 2.3s infinite ease-in-out;animation: circle-fill-anim 2.3s infinite ease-in-out;-webkit-transition: all .5s;-moz-transition: all .5s;-o-transition: all .5s;transition: all 0.5s;}
.img-circle{box-sizing:content-box;-webkit-box-sizing:content-box;width:72px;height:72px;bottom: 14px;right: 49px;position:absolute;-webkit-border-radius: 100%;-moz-border-radius: 100%;border-radius: 100%;border: 2px solid transparent;opacity: .7;}
.img-circleblock{box-sizing:content-box;-webkit-box-sizing:content-box;width:72px;height:72px;background-image:url(https://xn--80aic5axb.xn--p1ai/wp-content/uploads/2022/07/whatsapp-1.png);background-position: center center;background-repeat:no-repeat;animation-name: tossing;-webkit-animation-name: tossing;animation-duration: 1.5s;-webkit-animation-duration: 1.5s;animation-iteration-count: infinite;-webkit-animation-iteration-count: infinite;}
.img-circle:hover{opacity: 1;}
@keyframes pulse {0% {transform: scale(0.9);opacity: 1;}
50% {transform: scale(1); opacity: 1; }
100% {transform: scale(0.9);opacity: 1;}}
@-webkit-keyframes pulse {0% {-webkit-transform: scale(0.95);opacity: 1;}
50% {-webkit-transform: scale(1);opacity: 1;}
100% {-webkit-transform: scale(0.95);opacity: 1;}}
@keyframes tossing {
0% {transform: rotate(-8deg);}
50% {transform: rotate(8deg);}
100% {transform: rotate(-8deg);}}
@-webkit-keyframes tossing {
0% {-webkit-transform: rotate(-8deg);}
50% {-webkit-transform: rotate(8deg);}
100% {-webkit-transform: rotate(-8deg);}}
@-moz-keyframes circle-anim {
0% {-moz-transform: rotate(0deg) scale(0.5) skew(1deg);opacity: .1;-moz-opacity: .1;-webkit-opacity: .1;-o-opacity: .1;}
30% {-moz-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .5;-moz-opacity: .5;-webkit-opacity: .5;-o-opacity: .5;}
100% {-moz-transform: rotate(0deg) scale(1) skew(1deg);opacity: .6;-moz-opacity: .6;-webkit-opacity: .6;-o-opacity: .1;}}
@-webkit-keyframes circle-anim {
0% {-webkit-transform: rotate(0deg) scale(0.5) skew(1deg);-webkit-opacity: .1;}
30% {-webkit-transform: rotate(0deg) scale(0.7) skew(1deg);-webkit-opacity: .5;}
100% {-webkit-transform: rotate(0deg) scale(1) skew(1deg);-webkit-opacity: .1;}}
@-o-keyframes circle-anim {
0% {-o-transform: rotate(0deg) kscale(0.5) skew(1deg);-o-opacity: .1;}
30% {-o-transform: rotate(0deg) scale(0.7) skew(1deg);-o-opacity: .5;}
100% {-o-transform: rotate(0deg) scale(1) skew(1deg);-o-opacity: .1;}}
@keyframes circle-anim {
0% {transform: rotate(0deg) scale(0.5) skew(1deg);opacity: .1;}
30% {transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .5;}
100% {transform: rotate(0deg) scale(1) skew(1deg);
opacity: .1;}}
@-moz-keyframes circle-fill-anim {
0% {-moz-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}
50% {-moz-transform: rotate(0deg) -moz-scale(1) skew(1deg);opacity: .2;}
100% {-moz-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}}
@-webkit-keyframes circle-fill-anim {
0% {-webkit-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2; }
50% {-webkit-transform: rotate(0deg) scale(1) skew(1deg);opacity: .2; }
100% {-webkit-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}}
@-o-keyframes circle-fill-anim {
0% {-o-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}
50% {-o-transform: rotate(0deg) scale(1) skew(1deg);opacity: .2;}
100% {-o-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}}
@keyframes circle-fill-anim {
0% {transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}
50% {transform: rotate(0deg) scale(1) skew(1deg);opacity: .2;}
100% {transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}}Добавим этот код через хук в файле functions.php
add_action( 'wp_footer', 'seomur_wp_footer' );
function seomur_wp_footer() {
?>
<div class="trubka"><a href="https://wa.me/79997776655" id="popup__toggle"><span class="circlephone"></span><span class="circle-fill"></span><span class="img-circle"><span class="img-circleblock" style="display:block;"></span>Напишите нам</span></a></div>
<style>
/* trubka */
#popup__toggle{bottom:5px;right:10px;position:fixed;z-index:999;}
.img-circle{background-color:#a3d1a9;box-sizing:content-box;-webkit-box-sizing:content-box;color: #666;line-height: 0.8em;text-align: center;font-size: 12px;}
.circlephone{box-sizing:content-box;-webkit-box-sizing:content-box;border: 2px solid #a3d1a9;width:150px;height:150px;bottom:-25px;right:10px;position:absolute;-webkit-border-radius:100%;-moz-border-radius: 100%;border-radius: 100%;opacity: .5;-webkit-animation: circle-anim 2.4s infinite ease-in-out !important;-moz-animation: circle-anim 2.4s infinite ease-in-out !important;-ms-animation: circle-anim 2.4s infinite ease-in-out !important;-o-animation: circle-anim 2.4s infinite ease-in-out !important;animation: circle-anim 2.4s infinite ease-in-out !important;-webkit-transition: all .5s;-moz-transition: all .5s;-o-transition: all .5s;transition: all 0.5s;}
.circle-fill{box-sizing:content-box;-webkit-box-sizing:content-box;background-color:#a3d1a9;width:100px;height:100px;bottom:0px;right:35px;position:absolute;-webkit-border-radius: 100%;-moz-border-radius: 100%;border-radius: 100%;border: 2px solid transparent;-webkit-animation: circle-fill-anim 2.3s infinite ease-in-out;-moz-animation: circle-fill-anim 2.3s infinite ease-in-out;-ms-animation: circle-fill-anim 2.3s infinite ease-in-out;-o-animation: circle-fill-anim 2.3s infinite ease-in-out;animation: circle-fill-anim 2.3s infinite ease-in-out;-webkit-transition: all .5s;-moz-transition: all .5s;-o-transition: all .5s;transition: all 0.5s;}
.img-circle{box-sizing:content-box;-webkit-box-sizing:content-box;width:72px;height:72px;bottom: 14px;right: 49px;position:absolute;-webkit-border-radius: 100%;-moz-border-radius: 100%;border-radius: 100%;border: 2px solid transparent;opacity: .7;}
.img-circleblock{box-sizing:content-box;-webkit-box-sizing:content-box;width:72px;height:72px;
/* тут меняем иконку */
background-image:url(data:image/svg+xml;utf8;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI0OCIgaGVpZ2h0PSI0OCIgZmlsbD0ibm9uZSIgdmlld0JveD0iMCAwIDQ4IDQ4Ij48cmVjdCB3aWR0aD0iNDgiIGhlaWdodD0iNDgiIGZpbGw9IiMwREMxNDMiIHJ4PSIyNCIvPjxwYXRoIGZpbGw9IiNmZmYiIGQ9Ik0zNC43NTA3IDEzLjIxMTVDMzIuMTc3NyAxMC41NjI4IDI4LjYyMSA5LjEyNSAyNC45ODg1IDkuMTI1QzE3LjI2OTYgOS4xMjUgMTEuMDY0MiAxNS40MDYxIDExLjEzOTkgMjMuMDQ5M0MxMS4xMzk5IDI1LjQ3MDkgMTEuODIxIDI3LjgxNjkgMTIuOTU2MSAyOS45MzU4TDEwLjk4ODUgMzcuMTI1TDE4LjMyOTEgMzUuMjMzMUMyMC4zNzIzIDM2LjM2ODIgMjIuNjQyNiAzNi44OTggMjQuOTEyOCAzNi44OThDMzIuNTU2MSAzNi44OTggMzguNzYxNSAzMC42MTY5IDM4Ljc2MTUgMjIuOTczNkMzOC43NjE1IDE5LjI2NTUgMzcuMzIzNyAxNS43ODQ1IDM0Ljc1MDcgMTMuMjExNVpNMjQuOTg4NSAzNC41NTJDMjIuOTQ1MyAzNC41NTIgMjAuOTAyIDM0LjAyMjMgMTkuMTYxNSAzMi45NjI4TDE4LjcwNzQgMzIuNzM1OEwxNC4zMTgzIDMzLjg3MDlMMTUuNDUzNCAyOS41NTc0TDE1LjE1MDcgMjkuMTAzNEMxMS44MjEgMjMuNzMwNCAxMy40MTAxIDE2LjYxNjkgMTguODU4OCAxMy4yODcyQzI0LjMwNzQgOS45NTc0MyAzMS4zNDUzIDExLjU0NjYgMzQuNjc1IDE2Ljk5NTNDMzguMDA0NyAyMi40NDM5IDM2LjQxNTYgMjkuNDgxOCAzMC45NjY5IDMyLjgxMTVDMjkuMjI2NCAzMy45NDY2IDI3LjEwNzQgMzQuNTUyIDI0Ljk4ODUgMzQuNTUyWk0zMS42NDggMjYuMTUyTDMwLjgxNTYgMjUuNzczNkMzMC44MTU2IDI1Ljc3MzYgMjkuNjA0NyAyNS4yNDM5IDI4Ljg0OCAyNC44NjU1QzI4Ljc3MjMgMjQuODY1NSAyOC42OTY2IDI0Ljc4OTkgMjguNjIxIDI0Ljc4OTlDMjguMzkzOSAyNC43ODk5IDI4LjI0MjYgMjQuODY1NSAyOC4wOTEyIDI0Ljk0MTJDMjguMDkxMiAyNC45NDEyIDI4LjAxNTYgMjUuMDE2OSAyNi45NTYxIDI2LjIyNzdDMjYuODgwNCAyNi4zNzkxIDI2LjcyOTEgMjYuNDU0NyAyNi41Nzc3IDI2LjQ1NDdIMjYuNTAyQzI2LjQyNjQgMjYuNDU0NyAyNi4yNzUgMjYuMzc5MSAyNi4xOTkzIDI2LjMwMzRMMjUuODIxIDI2LjE1MkMyNC45ODg1IDI1Ljc3MzYgMjQuMjMxOCAyNS4zMTk2IDIzLjYyNjQgMjQuNzE0MkMyMy40NzUgMjQuNTYyOCAyMy4yNDggMjQuNDExNSAyMy4wOTY2IDI0LjI2MDFDMjIuNTY2OSAyMy43MzA0IDIyLjAzNzIgMjMuMTI1IDIxLjY1ODggMjIuNDQzOUwyMS41ODMxIDIyLjI5MjZDMjEuNTA3NCAyMi4yMTY5IDIxLjUwNzQgMjIuMTQxMiAyMS40MzE4IDIxLjk4OTlDMjEuNDMxOCAyMS44Mzg1IDIxLjQzMTggMjEuNjg3MiAyMS41MDc0IDIxLjYxMTVDMjEuNTA3NCAyMS42MTE1IDIxLjgxMDEgMjEuMjMzMSAyMi4wMzcyIDIxLjAwNjFDMjIuMTg4NSAyMC44NTQ3IDIyLjI2NDIgMjAuNjI3NyAyMi40MTU2IDIwLjQ3NjRDMjIuNTY2OSAyMC4yNDkzIDIyLjY0MjYgMTkuOTQ2NiAyMi41NjY5IDE5LjcxOTZDMjIuNDkxMiAxOS4zNDEyIDIxLjU4MzEgMTcuMjk4IDIxLjM1NjEgMTYuODQzOUMyMS4yMDQ3IDE2LjYxNjkgMjEuMDUzNCAxNi41NDEyIDIwLjgyNjQgMTYuNDY1NUgyMC41OTkzQzIwLjQ0OCAxNi40NjU1IDIwLjIyMSAxNi40NjU1IDE5Ljk5MzkgMTYuNDY1NUMxOS44NDI2IDE2LjQ2NTUgMTkuNjkxMiAxNi41NDEyIDE5LjUzOTkgMTYuNTQxMkwxOS40NjQyIDE2LjYxNjlDMTkuMzEyOCAxNi42OTI2IDE5LjE2MTUgMTYuODQzOSAxOS4wMTAxIDE2LjkxOTZDMTguODU4OCAxNy4wNzA5IDE4Ljc4MzEgMTcuMjIyMyAxOC42MzE4IDE3LjM3MzZDMTguMTAyIDE4LjA1NDcgMTcuNzk5MyAxOC44ODcyIDE3Ljc5OTMgMTkuNzE5NkMxNy43OTkzIDIwLjMyNSAxNy45NTA3IDIwLjkzMDQgMTguMTc3NyAyMS40NjAxTDE4LjI1MzQgMjEuNjg3MkMxOC45MzQ1IDIzLjEyNSAxOS44NDI2IDI0LjQxMTUgMjEuMDUzNCAyNS41NDY2TDIxLjM1NjEgMjUuODQ5M0MyMS41ODMxIDI2LjA3NjQgMjEuODEwMSAyNi4yMjc3IDIxLjk2MTUgMjYuNDU0N0MyMy41NTA3IDI3LjgxNjkgMjUuMzY2OSAyOC44MDA3IDI3LjQxMDEgMjkuMzMwNEMyNy42MzcyIDI5LjQwNjEgMjcuOTM5OSAyOS40MDYxIDI4LjE2NjkgMjkuNDgxOEMyOC4zOTM5IDI5LjQ4MTggMjguNjk2NiAyOS40ODE4IDI4LjkyMzcgMjkuNDgxOEMyOS4zMDIgMjkuNDgxOCAyOS43NTYxIDI5LjMzMDQgMzAuMDU4OCAyOS4xNzkxQzMwLjI4NTggMjkuMDI3NyAzMC40MzcyIDI5LjAyNzcgMzAuNTg4NSAyOC44NzY0TDMwLjczOTkgMjguNzI1QzMwLjg5MTIgMjguNTczNiAzMS4wNDI2IDI4LjQ5OCAzMS4xOTM5IDI4LjM0NjZDMzEuMzQ1MyAyOC4xOTUzIDMxLjQ5NjYgMjguMDQzOSAzMS41NzIzIDI3Ljg5MjZDMzEuNzIzNyAyNy41ODk5IDMxLjc5OTMgMjcuMjExNSAzMS44NzUgMjYuODMzMUMzMS44NzUgMjYuNjgxOCAzMS44NzUgMjYuNDU0NyAzMS44NzUgMjYuMzAzNEMzMS44NzUgMjYuMzAzNCAzMS43OTkzIDI2LjIyNzcgMzEuNjQ4IDI2LjE1MloiLz48L3N2Zz4=);
/* */
background-position: center center;background-repeat:no-repeat;animation-name: tossing;-webkit-animation-name: tossing;animation-duration: 1.5s;-webkit-animation-duration: 1.5s;animation-iteration-count: infinite;-webkit-animation-iteration-count: infinite;}
.img-circle:hover{opacity: 1;}
@keyframes pulse {0% {transform: scale(0.9);opacity: 1;}
50% {transform: scale(1); opacity: 1; }
100% {transform: scale(0.9);opacity: 1;}}
@-webkit-keyframes pulse {0% {-webkit-transform: scale(0.95);opacity: 1;}
50% {-webkit-transform: scale(1);opacity: 1;}
100% {-webkit-transform: scale(0.95);opacity: 1;}}
@keyframes tossing {
0% {transform: rotate(-8deg);}
50% {transform: rotate(8deg);}
100% {transform: rotate(-8deg);}}
@-webkit-keyframes tossing {
0% {-webkit-transform: rotate(-8deg);}
50% {-webkit-transform: rotate(8deg);}
100% {-webkit-transform: rotate(-8deg);}}
@-moz-keyframes circle-anim {
0% {-moz-transform: rotate(0deg) scale(0.5) skew(1deg);opacity: .1;-moz-opacity: .1;-webkit-opacity: .1;-o-opacity: .1;}
30% {-moz-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .5;-moz-opacity: .5;-webkit-opacity: .5;-o-opacity: .5;}
100% {-moz-transform: rotate(0deg) scale(1) skew(1deg);opacity: .6;-moz-opacity: .6;-webkit-opacity: .6;-o-opacity: .1;}}
@-webkit-keyframes circle-anim {
0% {-webkit-transform: rotate(0deg) scale(0.5) skew(1deg);-webkit-opacity: .1;}
30% {-webkit-transform: rotate(0deg) scale(0.7) skew(1deg);-webkit-opacity: .5;}
100% {-webkit-transform: rotate(0deg) scale(1) skew(1deg);-webkit-opacity: .1;}}
@-o-keyframes circle-anim {
0% {-o-transform: rotate(0deg) kscale(0.5) skew(1deg);-o-opacity: .1;}
30% {-o-transform: rotate(0deg) scale(0.7) skew(1deg);-o-opacity: .5;}
100% {-o-transform: rotate(0deg) scale(1) skew(1deg);-o-opacity: .1;}}
@keyframes circle-anim {
0% {transform: rotate(0deg) scale(0.5) skew(1deg);opacity: .1;}
30% {transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .5;}
100% {transform: rotate(0deg) scale(1) skew(1deg);
opacity: .1;}}
@-moz-keyframes circle-fill-anim {
0% {-moz-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}
50% {-moz-transform: rotate(0deg) -moz-scale(1) skew(1deg);opacity: .2;}
100% {-moz-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}}
@-webkit-keyframes circle-fill-anim {
0% {-webkit-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2; }
50% {-webkit-transform: rotate(0deg) scale(1) skew(1deg);opacity: .2; }
100% {-webkit-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}}
@-o-keyframes circle-fill-anim {
0% {-o-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}
50% {-o-transform: rotate(0deg) scale(1) skew(1deg);opacity: .2;}
100% {-o-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}}
@keyframes circle-fill-anim {
0% {transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}
50% {transform: rotate(0deg) scale(1) skew(1deg);opacity: .2;}
100% {transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}}
/* trubka end */</style>
<?php
}Готово!

Держите готовый плагин — просто добавляйте и активируйте.
!!! Потом через редактор плагина нужно изменить ссылку на ватсап <a href=»https://wa.me/79997776655″

@seomur
Это сайт с моими заметками по wordpress и woocommerce