Как добавить подсветку кода на сайт wordpress без помощи плагинов.
Покажу самый простой способ подсветки кода на странице сайта wordpress с подлключением библиотеки Highlight.js (описание библиотеки тут, а здесь можете посмотреть более 200 стилей). Поехали.
Просто добавим код в funtions.php. Не знаете как добавить код в funtions.php? — смотрите Свой плагин для добавления кода в functions.php WP.
// подсветка кода
add_action( 'wp_enqueue_scripts', 'add_highlight_assets' );
function add_highlight_assets() {
// подсветку будем делать только на страницах записей условием if is_single
if( is_single() ) {
// подключаем стили css
wp_enqueue_style( 'highlight', 'https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/vs.min.css');
// подключаем скрипт
wp_enqueue_script( 'highlightjs', 'https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js' );
// подключаем скрипт нумерации строк. Если она не нужна сотрите строку ниже
wp_enqueue_script( 'highlightjslines', 'https://cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js' );
}
}
// теперь надо запустить библиотеку - добавив код в футер сайта
add_action( 'wp_footer', 'seomur_footer' );
function seomur_footer() {
if( is_single() ) {
?>
<script>hljs.highlightAll();</script>
<script>hljs.initLineNumbersOnLoad();</script>
<!-- ниже стиль для нумерации строк -->
<style>.hljs-ln-n {
color: #ccc;
padding-right: 10px;
border-right: 1px solid #CCC;
margin-right:5px;}
</style>
<?php
}
}Готово!
Немного отредактируем код для улучшения скорости загрузки страниц:
- Включим стили сразу в код без подключения стиля.
- Подключим скрипт через другой cdn (но вообще лучше скачать скрипт к себе на хостинг).
- Скрипт нумерации строк небольшой и поэтому сразу добавим код скрипта.
- Скрипт буду подгружать только, если запись принадлежит категории «code» условием «if ( in_category( ‘code’ ) )» и опубликую запись в рубрику «code».
Получим следующий код:
// подсветка кода
add_action( 'wp_enqueue_scripts', 'add_highlight_assets' );
function add_highlight_assets() {
// подсветку будем делать только на страницах записей условием if ( in_category( 'code' ) )
if ( in_category( 'code' ) && is_single() ) {
// подключаем скрипт подсветки кода
wp_enqueue_script( 'highlightjs', 'https://unpkg.com/@highlightjs/cdn-assets@11.5.0/highlight.min.js' );
}
}
add_action( 'wp_footer', 'seomur_footer' );
function seomur_footer() {
if ( in_category( 'code' ) && is_single() ) {
?>
<!-- запускаем библиотеку highlight -->
<script>hljs.highlightAll();</script>
<!-- скрипт нумерации строк -->
<script>!function(r,o){"use strict";var e,i="hljs-ln",l="hljs-ln-line",h="hljs-ln-code",s="hljs-ln-numbers",c="hljs-ln-n",m="data-line-number",a=/\r\n|\r|\n/g;function u(e){for(var n=e.toString(),t=e.anchorNode;"TD"!==t.nodeName;)t=t.parentNode;for(var r=e.focusNode;"TD"!==r.nodeName;)r=r.parentNode;var o=parseInt(t.dataset.lineNumber),a=parseInt(r.dataset.lineNumber);if(o==a)return n;var i,l=t.textContent,s=r.textContent;for(a<o&&(i=o,o=a,a=i,i=l,l=s,s=i);0!==n.indexOf(l);)l=l.slice(1);for(;-1===n.lastIndexOf(s);)s=s.slice(0,-1);for(var c=l,u=function(e){for(var n=e;"TABLE"!==n.nodeName;)n=n.parentNode;return n}(t),d=o+1;d<a;++d){var f=p('.{0}[{1}="{2}"]',[h,m,d]);c+="\n"+u.querySelector(f).textContent}return c+="\n"+s}function n(e){try{var n=o.querySelectorAll("code.hljs,code.nohighlight");for(var t in n)n.hasOwnProperty(t)&&(n[t].classList.contains("nohljsln")||d(n[t],e))}catch(e){r.console.error("LineNumbers error: ",e)}}function d(e,n){"object"==typeof e&&r.setTimeout(function(){e.innerHTML=f(e,n)},0)}function f(e,n){var t,r,o=(t=e,{singleLine:function(e){return!!e.singleLine&&e.singleLine}(r=(r=n)||{}),startFrom:function(e,n){var t=1;isFinite(n.startFrom)&&(t=n.startFrom);var r=function(e,n){return e.hasAttribute(n)?e.getAttribute(n):null}(e,"data-ln-start-from");return null!==r&&(t=function(e,n){if(!e)return n;var t=Number(e);return isFinite(t)?t:n}(r,1)),t}(t,r)});return function e(n){var t=n.childNodes;for(var r in t){var o;t.hasOwnProperty(r)&&(o=t[r],0<(o.textContent.trim().match(a)||[]).length&&(0<o.childNodes.length?e(o):v(o.parentNode)))}}(e),function(e,n){var t=g(e);""===t[t.length-1].trim()&&t.pop();if(1<t.length||n.singleLine){for(var r="",o=0,a=t.length;o<a;o++)r+=p('<tr><td class="{0} {1}" {3}="{5}"><div class="{2}" {3}="{5}"></div></td><td class="{0} {4}" {3}="{5}">{6}</td></tr>',[l,s,c,m,h,o+n.startFrom,0<t[o].length?t[o]:" "]);return p('<table class="{0}">{1}</table>',[i,r])}return e}(e.innerHTML,o)}function v(e){var n=e.className;if(/hljs-/.test(n)){for(var t=g(e.innerHTML),r=0,o="";r<t.length;r++){o+=p('<span class="{0}">{1}</span>\n',[n,0<t[r].length?t[r]:" "])}e.innerHTML=o.trim()}}function g(e){return 0===e.length?[]:e.split(a)}function p(e,t){return e.replace(/\{(\d+)\}/g,function(e,n){return void 0!==t[n]?t[n]:e})}r.hljs?(r.hljs.initLineNumbersOnLoad=function(e){"interactive"===o.readyState||"complete"===o.readyState?n(e):r.addEventListener("DOMContentLoaded",function(){n(e)})},r.hljs.lineNumbersBlock=d,r.hljs.lineNumbersValue=function(e,n){if("string"!=typeof e)return;var t=document.createElement("code");return t.innerHTML=e,f(t,n)},(e=o.createElement("style")).type="text/css",e.innerHTML=p(".{0}{border-collapse:collapse}.{0} td{padding:0}.{1}:before{content:attr({2})}",[i,c,m]),o.getElementsByTagName("head")[0].appendChild(e)):r.console.error("highlight.js not detected!"),document.addEventListener("copy",function(e){var n,t=window.getSelection();!function(e){for(var n=e;n;){if(n.className&&-1!==n.className.indexOf("hljs-ln-code"))return 1;n=n.parentNode}}(t.anchorNode)||(n=-1!==window.navigator.userAgent.indexOf("Edge")?u(t):t.toString(),e.clipboardData.setData("text/plain",n),e.preventDefault())})}(window,document);
</script>
<!-- запускаем библиотеку нумерации строк -->
<script>hljs.initLineNumbersOnLoad();</script>
<!-- подключаем темный стиль -->
<style>.hljs-ln-n {opacity:0.3;}.hljs-ln td {padding-left: 5px;}pre table td, pre table th {border: 1px solid #343434;}.hljs, pre tr, pre td, pre {background:#2b2b2b !important;color:#f8f8f2}.hljs-comment,.hljs-quote{color:#d4d0ab}.hljs-deletion,.hljs-name,.hljs-regexp,.hljs-selector-class,.hljs-selector-id,.hljs-tag,.hljs-template-variable,.hljs-variable{color:#ffa07a}.hljs-built_in,.hljs-link,.hljs-literal,.hljs-meta,.hljs-number,.hljs-params,.hljs-type{color:#f5ab35}.hljs-attribute{color:gold}.hljs-addition,.hljs-bullet,.hljs-string,.hljs-symbol{color:#abe338}.hljs-section,.hljs-title{color:#00e0e0}.hljs-keyword,.hljs-selector-tag{color:#dcc6e0}.hljs-emphasis{font-style:italic}.hljs-strong{font-weight:700}@media screen and (-ms-high-contrast:active){.hljs-addition,.hljs-attribute,.hljs-built_in,.hljs-bullet,.hljs-comment,.hljs-link,.hljs-literal,.hljs-meta,.hljs-number,.hljs-params,.hljs-quote,.hljs-string,.hljs-symbol,.hljs-type{color:highlight}.hljs-keyword,.hljs-selector-tag{font-weight:700}}
</style>
<?php
}
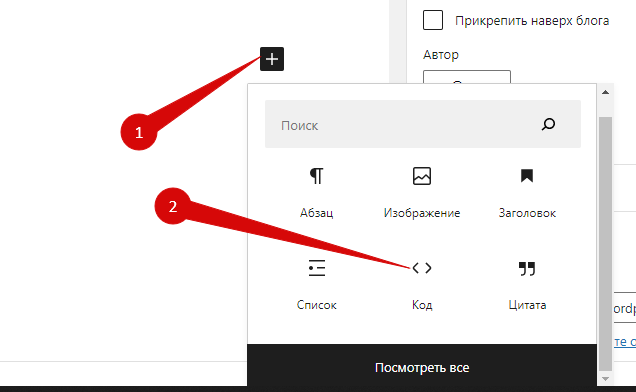
}Готово. Теперь добавляем код в гутенберге через блок Код.


@seomur
Это сайт с моими заметками по wordpress и woocommerce