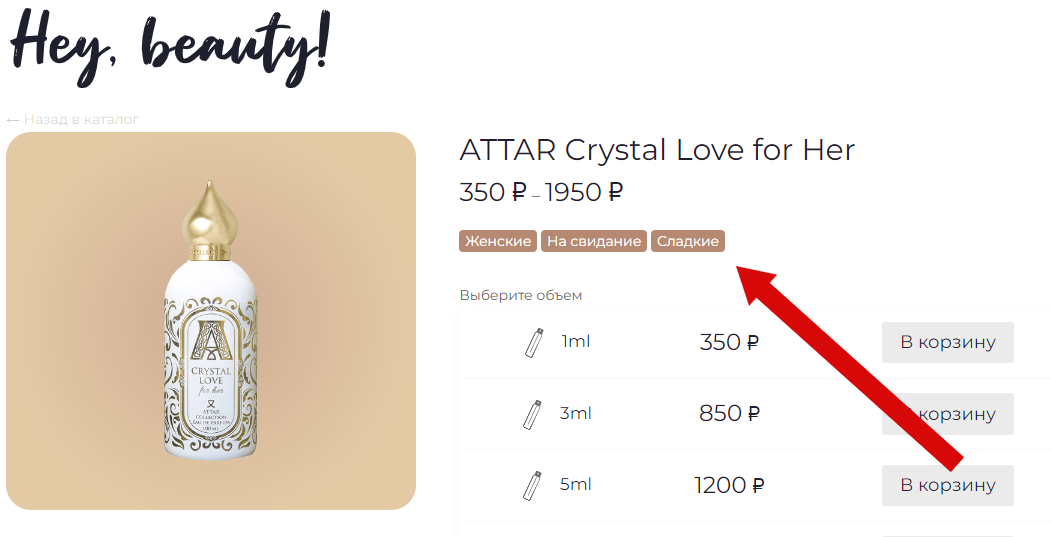
Как в Woocommerce вывести категории продукта под названием товара?

Добавим код в functions.php
add_action( 'woocommerce_single_product_summary', 'podborki', 15 );
function podborki() {
global $product;
echo wc_get_product_category_list( $product->get_id(), ' ', '<div class="podborki">', '</div>' );
}Расположение можно поменять изменив в первой строке параметр «15» на большее или меньшее число и методом «тыка» расположить в нужном месте
Через стили настроем отображение
.product_meta {
display: none;
}
.podborki {
margin-top: 25px;
}
.podborki a {
text-decoration: none;
background: #B68973;
color: #ffff;
padding: 2px 6px 2px 6px;
border-radius: 4px;
transition: .6s;
}
.podborki a:hover {
text-decoration: underline;
background: #FAF3E0;
color: #1E212D;
transition: .6s;
}
@seomur
Это сайт с моими заметками по wordpress и woocommerce