
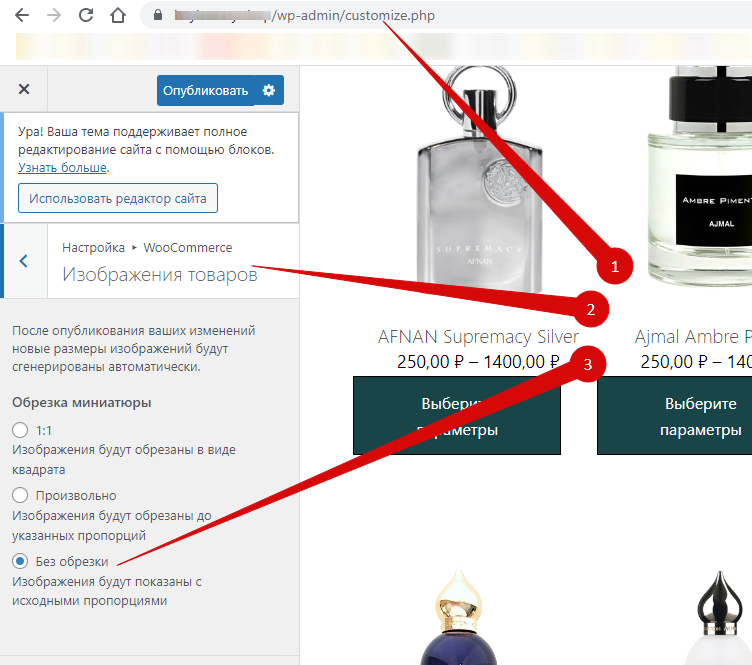
Делаем в настройках темы миниатюрки «Без обрезки»

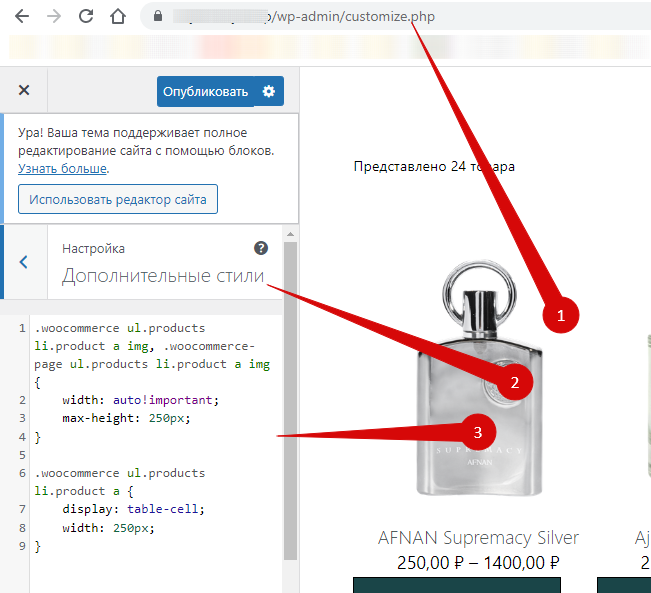
и добавляем код в css

.woocommerce ul.products li.product a img, .woocommerce-page ul.products li.product a img {
width: auto!important;
max-height: 250px;
}
.woocommerce ul.products li.product a {
display: table-cell;
width: 250px;
}
@seomur
Это сайт с моими заметками по wordpress и woocommerce