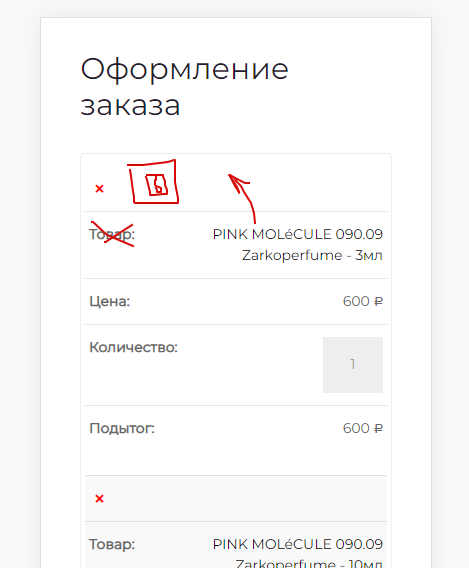
Настроим стили таблицы с товарами на странице корзины на мобильных устройств:
- Добавим миниатюрку товара,
- Уберем слово Товар перед названием товара
- Сделаем в одну строку «крестик», миниатюрку и название товара

Добавим в стили
/* woocommerce mobile style for cart page */
@media (max-width: 980px) {
.woocommerce table.cart .product-thumbnail, .woocommerce-page table.cart .product-thumbnail {
display: block;
text-align: left !important;
}
.woocommerce-page table.shop_table_responsive tr td.product-thumbnail::before {
display: none;
}
.product-remove {
width: 30px;
float: left;
background: transparent !important;
}
.product-thumbnail {
width: 40px;
float: left;
background: transparent !important;
}
.woocommerce table.shop_table_responsive tr td.product-name::before, .woocommerce-page table.shop_table_responsive tr td.product-name::before {
display: none;
}
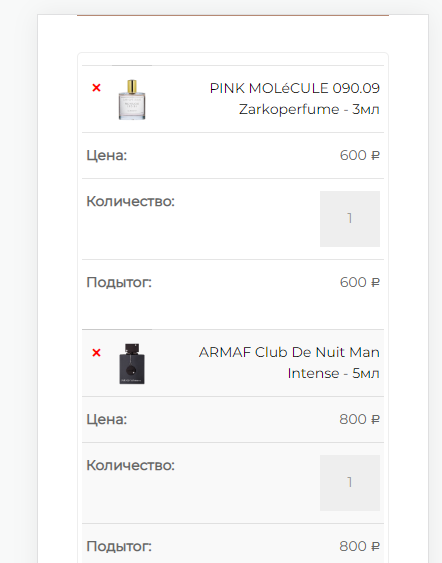
}Получим результат


@seomur
Это сайт с моими заметками по wordpress и woocommerce