Проще всего использовать этот плагин https://ru.wordpress.org/plugins/images-to-div-converter/
или так
Для десктопа
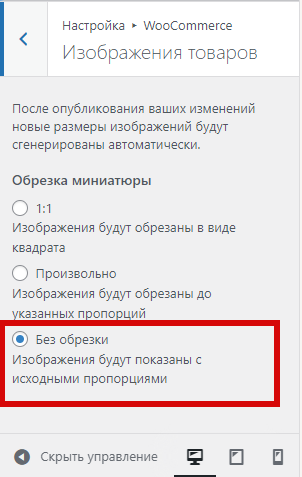
В настройках /wp-admin/customize.php / Woocommerce / Изображения товаров / Без обрезки

В CSS добавляем
/*
* DESKTOP
*
* */
@media only screen and (min-width: 768px) {
/* Catalog for desktop: */
.woocommerce ul.products li.product a img, .woocommerce-page ul.products li.product a img {
width: auto!important;
max-height: 250px;
}
.woocommerce ul.products li.product a {
display: table-cell;
width: 250px;
}
} /* END DESKTOP */Для мобильных
/*
* mobile
*
* */
@media only screen and (max-width: 768px) {
/* CATALOG on mobile */
.woocommerce ul.products li.product a img, .woocommerce-page ul.products li.product a img {
width: auto!important;
height: 150px!important;
}
.woocommerce ul.products li.product a {
display: table-cell;
width: auto;
}
} /* END mobile */
@seomur
Это сайт с моими заметками по wordpress и woocommerce